Probably everybody in IT has noticed the rising of
Docker in last 2 years. Since March 2015 Oracle has certified WebLogic Server on Docker. This is good news. Beyond all buzz around containerization and Docker in particular there is great use for it. Especially during development or testing of an application for WebLogic you can benefit without too much investment (time, skills). Further, since the first day of WebLogic 12.2.1 release it is certified on Docker.
In preparation for one of my last talks lately I decided to checkout this new version. Subsequently are my experiences so far.
Using the following Environment: WebLogic 12.2.1, Mac OS 10.11 , Docker 1.9, Docker Compose 1.5 . I will not go into Docker details here. There is a lot of introductorily Docker content available on the web.
WebLogic on Docker Overview
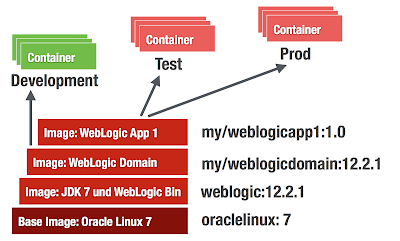
There are no prepackaged WebLogic Docker images available (basically because of user licence agreements) so the images must be build manually from Dockerfiles (provided at GitHub). The following figure shows the needed layers of images to actually start running containers.
- oraclelinux image - officially available from Docker Hub
- weblogic binaries image - must be build from Dockerfile (Available on GitHub)
- weblogic (empty) domain image - must be build from Dockerfile (Available on GitHub)
- application image - must be build from custom Dockerfile (its your turn)
Prerequisites
- Learn some Docker basic skills (if it is new to you)
- Download Docker Toolbox 1.9. It exists for Linux / Windows / Mac. It makes you getting started "to docker" in seconds. (On Win / Mac it installs VirtualBox if needed)
- Git Clone https://github.com/oracle/docker/tree/master/OracleWebLogic (Update 12/20/15: it has been updated to https://github.com/oracle/docker-images/tree/master/OracleWebLogic
- Download JDK 8u60 http://download.oracle.com/otn/java/jdk/8u60-b27/jdk-8u60-linux-x64.rpm
- Download WebLogic 12.2.1 Binaries (I am building the DEV/QUICK Version here. So it is: fmw_12.2.1.0.0_wls_quick.jar)
- Copy the JDK / WLS Binaries into the cloned workspace /OracleWebLogic/dockerfiles/12.2.1
How To: Build WebLogic 12.2.1 Developer Image
dockerfiles ak$ sh buildDockerImage.sh -v 12.2.1 -d
Building image 'oracle/weblogic:12.2.1-dev' based on 'developer' distribution...
Sending build context to Docker daemon 1.204 GB
Step 1 : FROM oraclelinux:7.0
7.0: Pulling from library/oraclelinux
f359075ce4d8: Pull complete
..
..
Successfully built 251b87118c43
WebLogic Docker Image for 'developer' 12.2.1 is ready to be extended: oracle/weblogic:12.2.1-dev
dockerfiles ak$ docker images
REPOSITORY TAG IMAGE ID CREATED VIRTUAL SIZE
oracle/weblogic 12.2.1-dev 234ea4e45bc7 44 hours ago 1.738 GB
oraclelinux 7.0 707f44423637 7 weeks ago 197.2 MB
How To: Build WebLogic 12.2.1 Sample (Empty Domain) Image
This is pretty straightforward. Just change into the sample directory and kick off the docker build.
samples/1221-domain$ docker build -t enpit/samplewls:12.2.1-dev ....akmac2:1221-domain ak$ docker imagesREPOSITORY TAG IMAGE ID CREATED VIRTUAL SIZEenpit/samplewls 12.2.1-dev 3861d745a0bc 44 hours ago 1.739 GBoracle/weblogic 12.2.1-dev 234ea4e45bc7 44 hours ago 1.738 GBoraclelinux 7.0 707f44423637 7 weeks ago 197.2 MBAt this point you have an image from that you can run weblogic containers. Having some Shell scripts included the image supports different types of containers to run. This is because of WebLogic Domain concept. See next Fig.
Run WebLogic AdminServer Container (the "Docker-Way")
Nothing easier then that:
akmac2:1221-domain ak$ docker run -d -p 8001:8001 --name=wlsadmin enpit/samplewls:12.2.1-dev545cc33b8703586b1cc9098bbffe5d48ae6810c031c5104a8828b6718eb9fd03akmac2:1221-domain ak$The container starts the default command from the Dockerfile which in this case is "startWebLogic.sh"
(Providing a name is optional but it helps to better identify the running container)
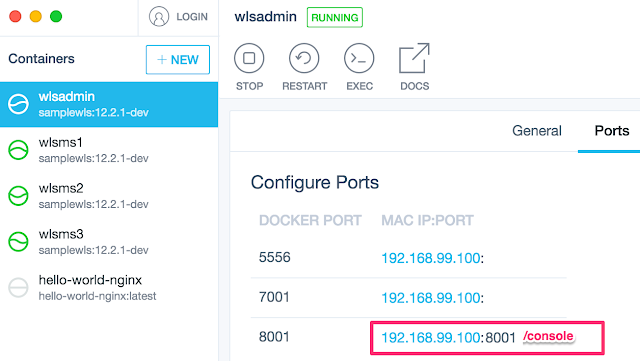
The easiest way to get the right IP / URL to access the Admin Console is looking at the Kitematic UI in the "Ports" Tab
So in my case I access the WebLogic Admin Console http://192.168.99.100:8001/console . Logging in with defaults weblogic / welcome1. With the above command you can now start as many AdminServers (in its own WebLogic Domain) as you want.
Extend WebLogic Domain with Managed Servers (Classical WebLogic Topology)
Starting Managed Server Containers is also straightforward (if the Dockerfile is working for you. I had to make some modifications. See later)
akmac2:1221-domain ak$ docker run -d --name=wlsms1 --link wlsadmin:wlsadmin -p 7001:7001 enpit/samplewls:12.2.1-dev createServer.shbd8d53209781ea52096fba166fa6190b336366f3c0673b0a7452822a0e6d7a44akmac2:1221-domain ak$To add another managed server just run with different name parameter and map the container 7001 port to a different host (docker machine) port if you want to access the managed server directly
akmac2:1221-domain ak$ docker run -d --name=wlsms2 --link wlsadmin:wlsadmin -p 7003:7001 enpit/samplewls:12.2.1-dev createServer.sh7389bfa89ffe0e07a286a9a88e3b0a3f30a77a33f464af4f8264efdc00ae7313akmac2:1221-domain ak$..
The createServer.sh Skript connects to the admin server, extends the domain by a machine (the container) and a managed server entry. Further it starts the NodeManager.
In the Admin Console you should notice the new machines and Managed Servers. (The managed server must be started manually; the createServer.sh Script is not doing it (
Update 12/20/15: the scripts has been updated so managed server starts automatically)). In my sample I then have the following configuration
(Update 12/20/15: the following two issues might have been fixed in GitHub Repo)Note: In order to make the above "createServer.sh" work for me I had to do the following modifications (and rebuilding the image of course)
(1) Issue: createServer.sh file not found ....
Adjust the sample 1221-domain/
Dockerfile.emptydomain.
Fix: I added the following underneath the statement "USER root"
RUN chmod +x /u01/oracle/*.sh && chown oracle:oracle -R /u01/oracle(2) Issue: When the "createServer.sh-container" started and I try to start the managed server through Admin Console (that actually is done through the NodeManager) the process just hangs after a while... To fix that I modified the file
1221-domain/container-scripts/add-server.py:
Change the arguments for starting the managed server with additional argument.
..arguments = '-Djava.security.egd=file:/dev/./urandom -..(It is a known "issue" on headless systems because of missing keyboard/mouse input entropy for random device)
Note: After making those changes and rebuild the "empty wls domain image" the "createServer.sh"-script worked as expected for me. But I noticed an increase in the image size from 1.7GB to 2.3GB. Not sure where it comes from. Maybe because I tried some other changes to make the Dockerfile work for me. I need to investigate more and/or file an issue on that. Building an Java EE Application Image
Well, that's pretty straightforward. I took some existing WAR file from a tutorial (shoppingcart.war) and dockerized that app by creating a WLST Deploy script and of course a Dockerfile (that extends the WebLogic 12.2.1 Dev Domain Image)
Here is the Dockerfile:
And here the sample deploy WLST script:
Notice that the Admin Server is started during the build time in order to deploy to the AdminServer.
To build the sample Java EE application you need to run:
docker build -t enpit/shoppingcart:1.0-dev .Now you have a dockerized simple Java EE application that you can run with
docker run -d -p 8001:8001 enpit/shoppingcart:1.0-dev
Composing and Running Multi-Container Applications
Well this should be a post for itself. But to give you an impression for more complex scenarios: Typically you will run a database or more services that you WebLogic application is based on. Sure it is possible to link containers as shown in the previous sections but with more services it becomes a tedious task. Docker Compose helps to configure a multi-container environment that can simply be started with a single command:
docker-compose upThe following docker-compose.yml file configures and links an oracle database-xe container and a weblogic container.
Here is the sample output docker compose provides (if running without -d option)
akmac2:1221-testds-app ak$ docker-compose up
Creating 1221testdsapp_oracledb_1
Creating 1221testdsapp_wlsadmin_1
Attaching to 1221testdsapp_oracledb_1, 1221testdsapp_wlsadmin_1
oracledb_1 | Starting Oracle Net Listener.
wlsadmin_1 | ..
wlsadmin_1 | ..
oracledb_1 | Starting Oracle Database 11g Express Edition instance.
wlsadmin_1 | ..
wlsadmin_1 | ..
wlsadmin_1 | Dec 16, 2015 10:19:14 PM GMT Notice WebLogicServer BEA-000360 The server started in RUNNING mode.
This should just give you an idea that simple Docker containers are just the beginning. With Docker Compose (and Docker Swarm) there is more to come.
Summary and Conclusion
Docker is fun and fast. It is easy to get started. The official provided WebLogic Dockerfiles on Github from Oracle help a lot to get started quickly. But be aware of that the Dockerfiles not meant to be perfect. Its an example how to get started and build your own WebLogic Docker images. The sample domain had to be adjusted otherwise the WebLogic JVM process did not start for me. But since the Dockerfiles are shared on GitHub it's easy to contribute. Bruno Borges and Monica Riccelli from Oracle are doing a great job in making all that to work and being certified by Oracle. Thank you guys!
For a long time WebLogic user it is untypical why port 8001 is used as default HTTP AdminServer Port. Why not running it on 7001 and use 8001 for Managed Server? or 7003, 7005 etc for managed server. ? (Note to me: Open an discussion on GitHub and fix that)
When running the ManagedServer (MS) type of container the MS is not started automatically. With some WLST scripting it could be improved I think.
Using docker-compose it should be possible to set up a cluster configuration and easily run it with:
docker-compose up.
With Docker 1.9 Networking / Persistent storage capabilities and accordingly Docker Compose and Swarm has been greatly improved. This is great news. As it is going to allow Multi-Host WebLogic Cluster Containers. (
Update 12/20/15: Multi-Host WebLogic Cluster Sample has been added in the corresponding GitHub Repo. Kudos to Bruno; great work!)So there is still changes going on but in terms of simplification and improvement. I hope to see Docker Compose And Swarm for WebLogic working soon. But it will need some time because compose/swarm is sill experimental. There might be some networking issues at the moment of this writing.
Further information
Check out the presentation from DOAG 2015 (GER)